Deploy static threejs site on Github Pages
I began my learning journey with ThreeJS Journey and have deployed the project sites to Github Pages under my account.
The course recommends deployment via Vercel. However, since I’m already familiar with Github, it felt like a more straightforward choice for me.
Yet, when I adhered to the vite official instructions, the deployed site appeared entirely black.

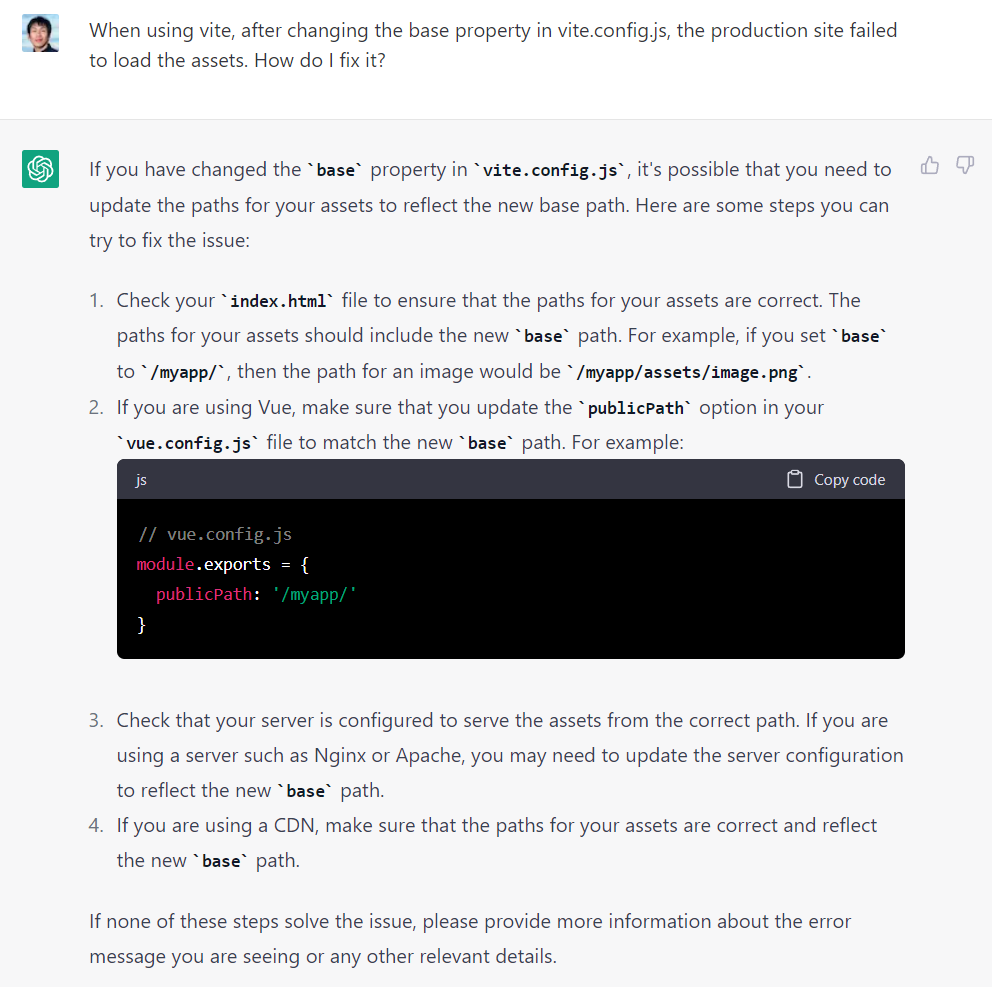
After attempting to debug on my own for a while, I decided to seek help from ChatGPT.

Even though the answers didn’t fix the issues I faced, I learned from Answer 1. ChatGPT that I need to fixed the asset paths. So I did exactly that, but not in index.html.
There are a few line in script.js loading the assests, so I added the new base location to the Github Pages repo as indicated from the vite official instructions in the script.js as well.
While the responses didn’t directly resolve my issues, Answer 1 from ChatGPT made me realize that I needed to fix the asset paths. I proceeded to do exactly that. Instead of adjusting it in index.html, I made changes in script.js, which was responsible for loading the assets. I incorporated the new base location for the Github Pages repo, as suggested by the vite official instructions into script.js.
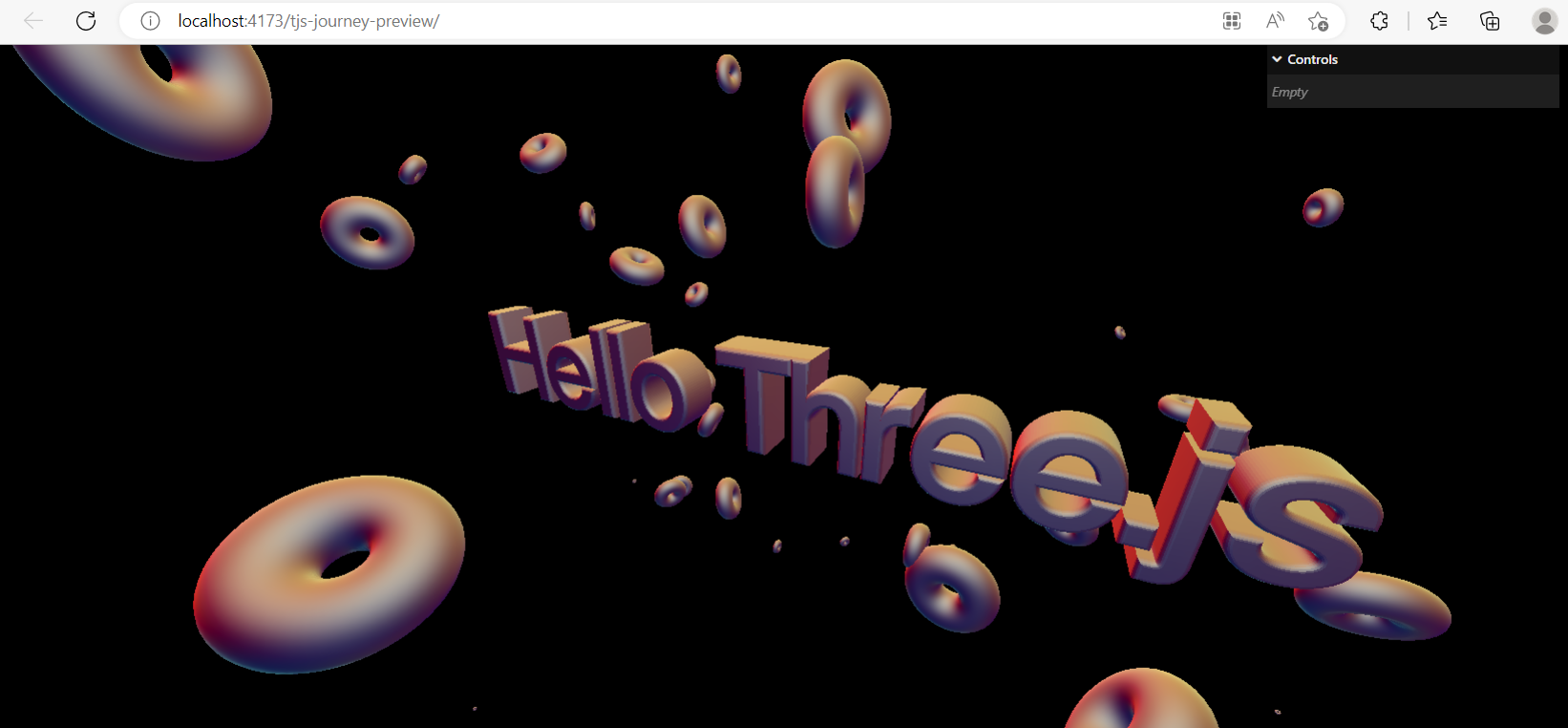
voilà

Leave a comment